
若你也喜歡攝影或設計,應該會時常接觸到各種類型的檔案儲存格式。
JPG 和 PNG 是目前兩大最主流的兩種線上點陣影像檔案類型,近年還有一種新的圖檔格式,叫做 WebP。
雖然他們乍看之下似乎都很相似,但其實這些檔案格式之間有著很大的差異!
當面臨編輯、列印、儲存、線上分享和建立圖形設計等不同需求時,若選擇了錯誤的格式,可能會導致網頁運作的速度變慢、低品質的圖像質量或讓儲存空間更快地被佔滿。若能對於圖片適合的輸出格式有基礎的了解,未來就能更事半功倍!
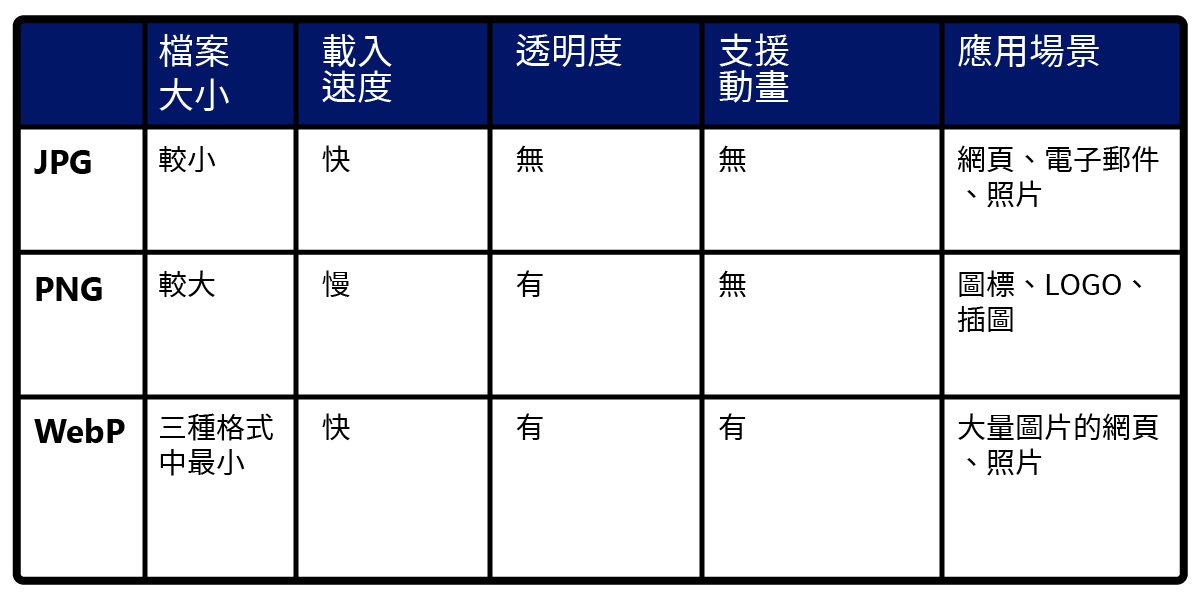
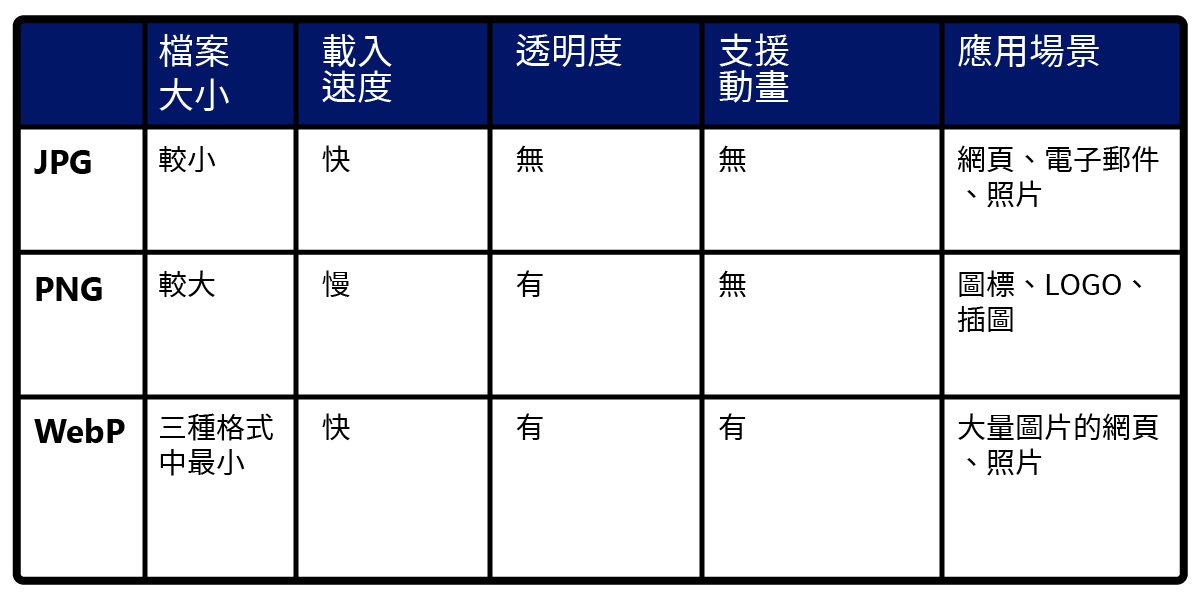
今天就讓我們一起探討目前常見的三種檔案類型:JPG、PNG、WebP,了解他們的差異跟使用時機。
🗂️ 什麼是 JPEG 檔案格式?
攝影首選圖檔格式
JPEG 又稱 jpg,是一種點陣影像檔案,由聯合圖像專家小組 JPEG(Joint Photographic Experts Group)這個國際組織開發。是儲存數位相片的最常用方式之一。
由於 JPEG 可以為圖像帶來精美的色彩和色調,以及其檔案大小和影像品質的適當平衡,它被認為是數位攝影和線上影像共享中的最佳標準格式。
JPEG 影像可包含多達 1600 萬種顏色。使用 JPEG,你可以以較小的尺寸存儲高質量圖像,使其在網頁、應用程序之間可以更快地運行、共享和儲存,達到更優異的使用體驗。EX:Facebook、Flickr、Vimeo、 Instagram、WhatsApp、Tumblr 等
重複儲存有損圖片品質
JPEG 使用的壓縮方式是離散餘弦轉換(DCT),由於 DCT 主要是透過「合併相似的像素」來進行壓縮,演算法會找出基本上屬於相同顏色或數值的像素,然後將他們集結成色塊。這也表示在壓縮的過程中一定會犧牲部分圖像資訊來創造出較小的檔案,降低圖片質量,且是不可逆的,所以你無法將 JPG 檔恢復成原始品質。
不過它的壓縮幾乎不明顯。尤其是在自然和人物攝影中,只經歷一次壓縮的話,那 JPEG 和 PNG 之間的質量並不會相差太多。只是要小心若重複開啟同一張 JPEG 圖像進行編輯再儲存後,重覆儲存(進行壓縮)的次數越多,這張 JPEG 圖像的品質就會變得越差。
🟦 JPG 優點:
適用於照片、圖片列印,網路上的社群媒體分享、攝影作品展示、電子郵件等
檔案相較 PNG 更小,載入速度較快
佔用存儲 / 媒體驅動器更少的空間
能夠控制壓縮程度
幾乎支持所有軟體、瀏覽器、照片查看器、編輯工具和設備
在設備、網絡和在線應用程序之間可快速下載和共享
🟦 JPG 缺點:
不適合儲存包含大量文字或具有鮮明線條的插圖,會因反鋸齒效應而變得模糊
不支援透明背景
不支援動畫
壓縮會導致質量損失
🗂️ 什麼是 PNG 檔案格式?
PNG 的全名是「可攜式網路圖形(Portable Network Graphics)」,支持無損數據壓縮,而且具備可處理 1,600 萬種色彩的強大效能,可以保留豐富的色彩和影像細節,因此深受許多設計師的喜愛。
與 JPEG 不同的是,PNG 支持透明背景。你可以使用 PNG 格式儲存去背或具有透明背景的 LOGO
這種檔案主要用於網頁圖形、線條、邊框、繪圖或文本的照片的最佳格式,例如標誌、建築平面圖、螢幕截圖等。它可以保留所有圖像的細節,因此非常適合用來儲存細節豐富或對比度高的圖像。
不適合相片儲存與列印
與 JPEG 大小相同的 PNG 文件會更清晰並顯示更好的照片質量。
雖然它可以保留比 JPG 更多的圖像細節以及資訊。不過它不太適合用來儲存高品質的相片,因為它會比 JPEG 佔用更多的儲存空間。此外,PNG 文件的下載時間較長。

▴ Source:FixThePhoto
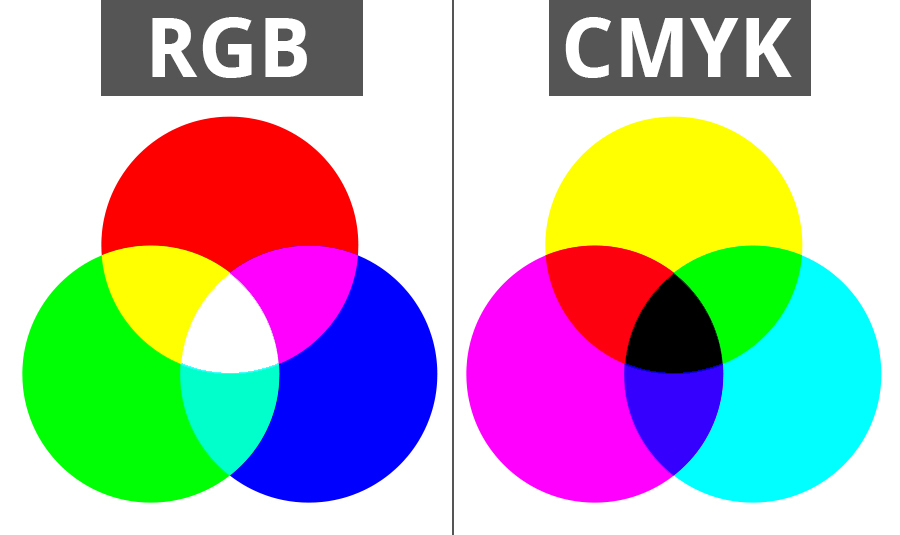
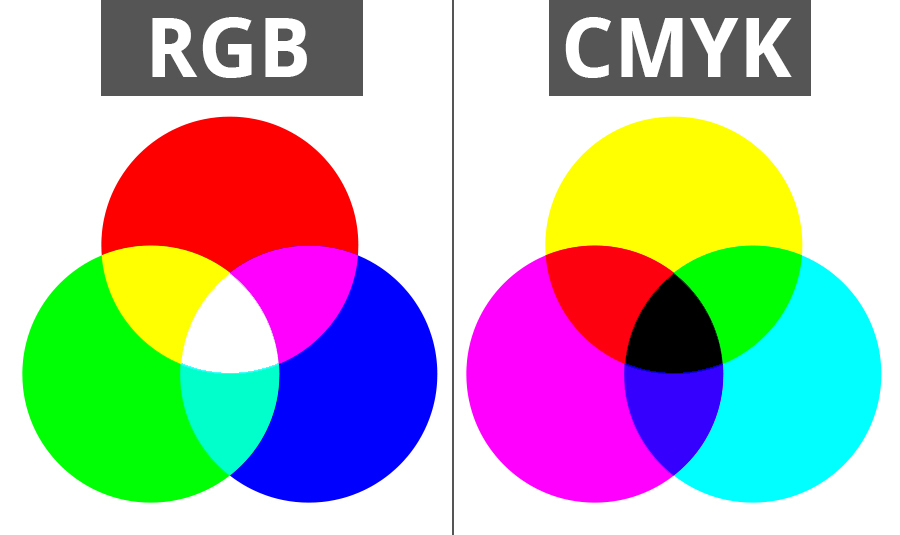
PNG 主要用於數位媒體和螢幕,為要保存圖形和優化圖片細節以供網路使用而生。所以它只支援 RGB,不支援 CMYK 色彩。若是想用於列印,需要另外轉檔成 JPG 檔。
無損圖片品質

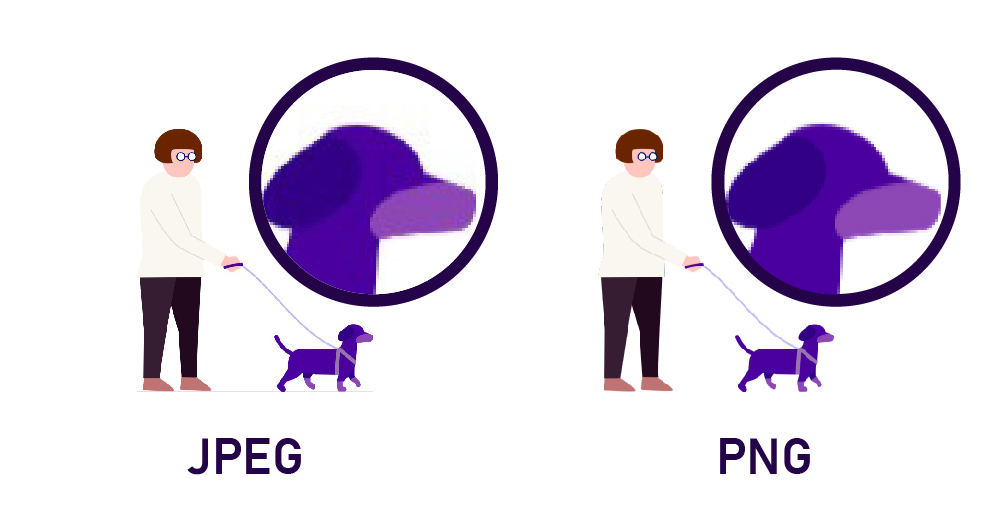
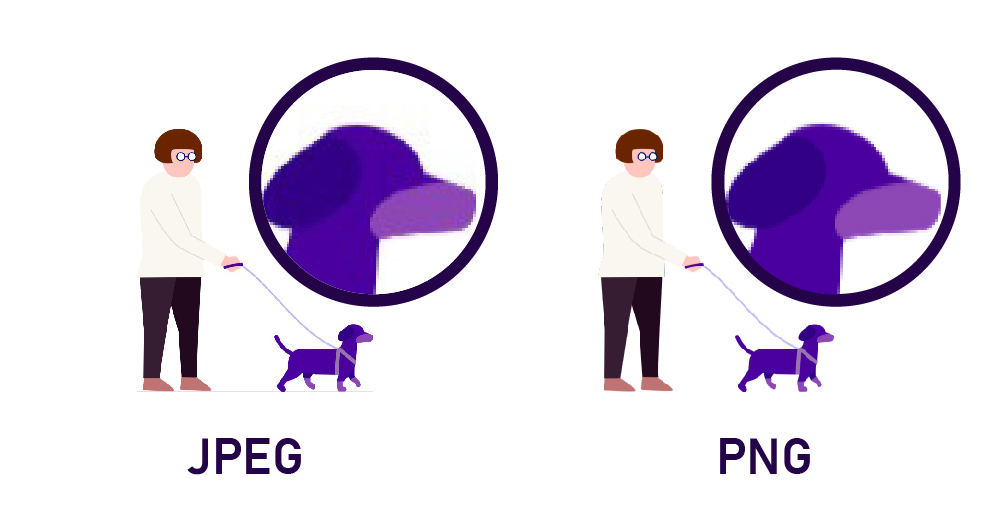
▴ JPEG 和 PNG 在一般情況下沒有太大差別,放大後的 PNG 會更清晰
PNG 的壓縮方式是利用 LZW(Lempel-Ziv-Welch)算法,PNG 相對於 JPEG 的最大優勢在於其無損壓縮,因此圖像能夠一再儲存、編輯並開啟,而不會隨著時間流逝降低性能。
簡而言之,PNG 的壓縮法會將圖像數據中包含的位序列,與圖像文件中存儲的一個字典(又稱作代碼書)中的相應簡碼進行匹配。成果取得一個更小的文件,同時保持高質量。可以保留原始圖檔的所有資訊,不會出現色彩失真和細節損失的情況。
不過,由於 PNG 圖像可能會佔據大量的容量,建議只有「原始檔案」使用 PNG 格式就好,後製過的圖像則使用其他格式來儲存。
當你需要在網站上清晰地呈現圖像或覆蓋效果在其他元素上時,就很推薦選擇 PNG!不過由於檔案較大,不太建議用於包含大量圖檔的網站。
它也被檔案管理員、保護專家和其他信息科學家廣泛使用,用於數字化文件、零星記錄和實物文物,因為它具有高圖像質量和無損壓縮。
不支持 EXIF 數據
PNG 本身並不允許保存數位相片專屬格式 EXIF 的數據資料。Ex:來自拍攝相機的快門速度、光圈和 ISO 等信息。
JPEG 檔案則支援此數據。查看有關此類文件的資訊時,你將會看到攝影師用於拍攝照片的快門速度和焦距。
🟦 PNG 優點:
常用於網頁圖片、圖表和插圖
無損壓縮確保圖片高質量
創建更清晰、更銳利的圖形,可保留更多文字或圖像細節
最適合創建背景效果和疊加
支持透明背景
幾乎所有軟體、瀏覽器和應用程式都可開啟 PNG 檔案
🟦 PNG 缺點:
不支援 CMYK
不失真壓縮,檔案通常較大
不支援動畫
🗂️ 什麼是 WebP 檔案格式?
WebP 是一個種較新的檔案格式,由 Google 在 2010 年推出,也屬於點陣圖,但比一般點陣圖檔案容量更小,是一款以加快網頁載入速度為目標的檔案類型,不過尚未全面普及。
支持有損壓縮、無損壓縮
WebP 格式可用有損壓縮、無損壓縮的兩種壓縮模式,無損壓縮表示圖片在轉換為 WebP 格式時,不會失去任何細節或品質,而有損壓縮則可能會犧牲一些影像的細節。其特點是有損壓縮的檔案比 JPG 更小,無損壓縮的檔案比 PNG 更小。它也擁有背景透明度的功能。
此外,WebP 也支援動畫,以往都是使用 GIF 做為主要的動畫格式,現在有 WebP 可以作為替代格式,且檔案大小也遠比 GIF 檔要來得小。
目前各大主流瀏覽器都已支援 WebP 圖檔瀏覽,包含 Chrome、Safari、Microsoft Edge、Firefox 等。
🟦 WebP 優點:
網頁載入速度快
檔案小,可節省許多空間
高品質圖檔,擁有有損壓縮、無損壓縮兩種壓縮模式
支援透明度和動畫呈現
🟦 WebP 缺點:
儘管多數瀏覽器已支援 WebP,但在較早版本的瀏覽器中,可能無法正確顯示
部分應用程式、圖片編輯軟體不支援 WebP 格式
🗂️ PNG、JPG 與 WebP 該選哪一個?
如果追求小容量、想要快速載入網頁、不太在乎畫質會稍微損失,那可以選擇 JPG ;但如果不要圖片失真、盡量不要有色差,或是需要把圖片去背,則 PNG 會更適合,不過網站載入的速度就會比較慢。
WebP 圖檔可以呈現高品質影像,同時檔案大小能遠低於 JPG 和 PNG 等格式,換句話說能傳輸的更快,因此非常適合使用於含大量圖片的網頁中。
⚡《 輕量級 Dock 》檔案、照片傳輸就靠他!

以 CE1 Dock 來舉例,CE1 擁有 2 個 USB-C、 2 個 USB-A、一個 3.5mm 耳機孔、跟一組 microSD 跟 SD 卡的讀卡槽。其中 2A + 2C 的USB 接孔全部升級 3.2 Gen2!提供高達 10Gbps 的速度來傳送照片跟影片,1GB 的資料只需 1 秒就傳完,即使面臨大型檔案的多媒體傳輸,速度依然飛快無比。

輕薄且多達四口 USB 接孔的 CE1 Dock,多個設備也能輕鬆負荷!
▍CE1 Gen2 10Gbps 擴充埠 11 合 1【2.5GbE/8K超高清/雙4K@60】
|USB-A x 2, USB-C x 2, DP x 1, HDMI x 1, PD x 1, SD 讀卡 x 1, MicroSD 讀卡 x 1, RJ45 網路口 x 1, 3.5mm 耳機埠 x 1|
⚡ 了解更多 CE1 功能點我:https://www.monitormate.com.tw/pages/ce1
🕊️ 喜歡我們這次的分享嗎?🛎️ 還想了解什麼主題、或有任何問題,歡迎到 Fb 任意貼文下方留言告訴我們哦!️:https://www.facebook.com/MONITORMATE